Microsoft Previews Dual-screen SDKs
Microsoft provided an update on how developers can get started and optimize their apps and websites for dual-screen devices.
The company has made available a preview SDK for Microsoft Surface Duo, and will release in the coming weeks a preview SDK for Windows 10. Microsoft also announced new web standards proposals to enable dual-screen experiences for websites and PWAs on both Android and Windows 10X.
Developers can download the preview SDK for Surface Duo, access documentation and samples for best practices, see UX design patterns, and more.
This includes:
- Native Java APIs to support dual-screen development for the Surface Duo device, including the DisplayMask API, Hinge Angle Sensor, and new device capabilities.
- An Android Emulator with a preview Surface Duo image that is integrated into Android Studio so you can test your app without a physical device. The emulator simulates postures, gestures, hinge angle, mimicking the seam between the two screens, and more. We’ll continue to add functionality over time.
- Requirements: For the Android Studio and Android Emulator.
In the coming weeks, developers will have access to a pre-release version of the Windows SDK through the standard Insider builds. Microsoft plans to provide you with the Microsoft Emulator on February 11th as well as new APIs for dual-screen support, documentation, and code samples.

This includes:
- Native Windows APIs for dual-screen development to enable your app to span the two screens, detect the hinge position, and take advantage of Windows 10X.
- Microsoft Emulator is a dual-screen Hyper-V emulator so you can deploy your existing Universal Windows Platform (UWP) and Win32 apps and test in both single-and dual-screen scenarios. The emulator simulates the physical device so you can see how your apps interact with Windows 10X.
- Requirements: A recent Windows Insiders preview build of 64-bit Windows 10 (Pro, Enterprise, or Education), 64bit CPU with 4 cores, 8GB minimum (16GB of RAM recommended), Hyper-V enabled and dedicated GPU that supports Direct X 11.0 or later.

The new Microsoft Edge released last week, provides a compatible foundation for website and web app experiences across devices, powered by Chromium. Microsoft is incubating new capabilities that enable web content to provide a great experience on dual-screen devices, whether it’s running in the browser or installed as an app.
- New web standards for dual-screen layout: Microsoft is proposing CSS primitives for dual-screen layouts and a JavaScript Window Segments Enumeration API to provide web platform primitives for web developers to detect multiple displays and lay out content across them. Microsoft will provide an experimental implementation of these features in preview builds of the browser soon.
- Dual-screen polyfills: As the above features progress through the web standards process, Microsoft has published polyfills that you can write against as you begin to explore dual-screen development. You can find the polyfills and associated documentation at:
- The JavaScript Window Segments enumeration polyfill enumerates segments (regions on separate displays) where logically separate pieces of content can be placed.
- The CSS ‘spanning’ media feature polyfill allows you to lay out content in a window that spans multiple displays.
- Progressive Web Apps are supported out of the box in the new Microsoft Edge, which can be installed directly from the browser on Windows 10X and Android. PWAs will support the same dual-screen layout features and tools as the browser.
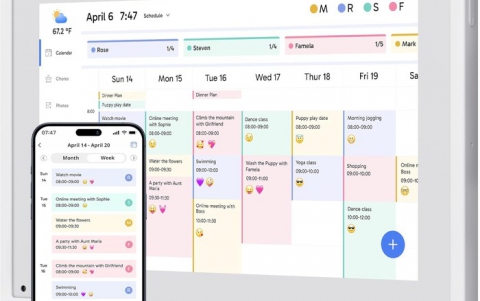
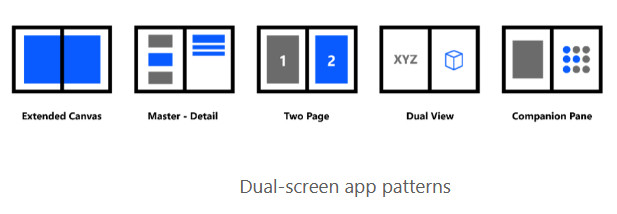
Microsoft is also providing basic support checklists for touch and pen and drag and drop and initial app pattern ideas to ensure your apps work great on dual-screen devices.

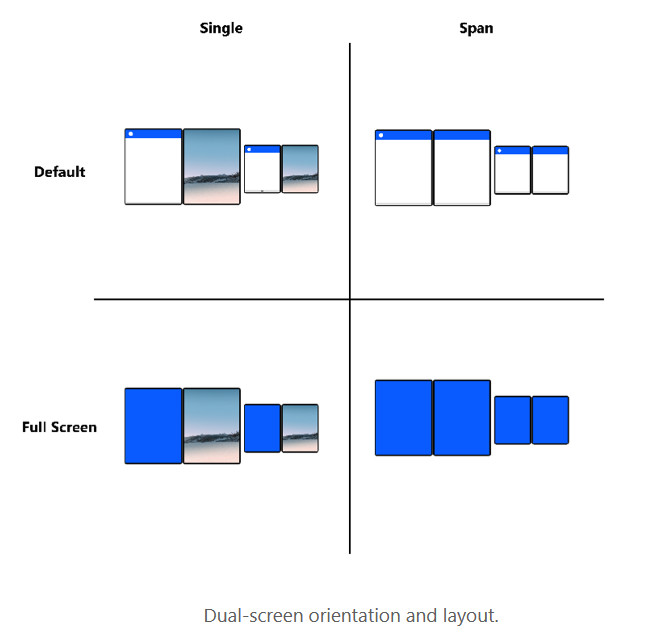
Your app by default will occupy a single screen, but users can span the app to cover both screens when the device is in a double-portrait or double-landscape layout. You can programmatically enable full-screen mode for your app at any time, but spanning is limited to user activity for now.

For those who are interested in native cross-platform development using React Native or Xamarin.Forms, Microsoft is working on improvements to those frameworks and code samples. You can find the all dual-screen checklists, app patterns, and new code samples as they become available on the dual-screen documentation site.