Microsoft Previews IE9
Microsoft released Internet Explorer 9 Platform Preview 2, outlining improvements made to Internet Explorer 9's performance, support for standards and and hardware acceleration of HTML5.
This is the second preview of the upcoming IE9, after a first release seven weeks ago at the MIX Conference. These Platform Previews for Internet Explorer 9 are designed for web designers in mind and they are not betas. There is intentionally no UI - not even a back button or an address bar - and they're designed to be able to run side by side with your regular browser. The second Platform Preview of IE9 is available now at www.IETestDrive.com.
Microsoft latest relese builds on the first Platform Preview, delivering improvements to IE9's performance, support for standards, and hardware acceleration of HTML5. Microsoft has also updated the test drive site with a new set of developer samples to show what developers can do with GPU-powered HTML5. Microsoft has contributed many new tests to the W3C for HTML5, as well as CSS3 Media Queries and DOM. The Developer Tools in this preview include some new features to make finding and fixing markup issues easier.
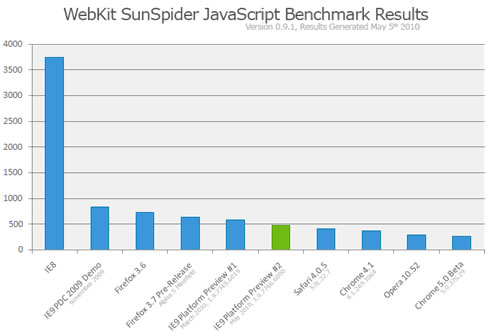
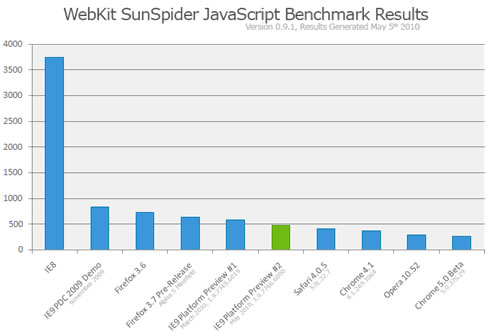
With the second Platform Preview Microsoft continues to improve IE9's performance. The JavaScript engine is one of several important subsystems of the IE9. Here's a chart of IE9 performance on one particular industry benchmark for JavaScript performance, the Webkit Sunspider test:

According the chart provided by Microsoft, the performance difference between IE9 and other browsers on this benchmark is very big. However, the performance you experience browsing actual websites often has less to do with JavaScript than with other subsystems in the browser. Microsoft is offering many Speed Demos at the test drive site in IE9 and in other browsers. These samples show just some of the advantages of GPU-Powered HTML5, and applying the power of your PC's hardware to making web browsing faster. What's particularly important is that developers don't have to rewrite their sites - their current markup (HTML, CSS, and script) just runs faster.
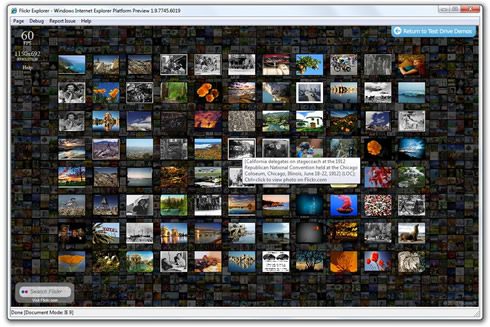
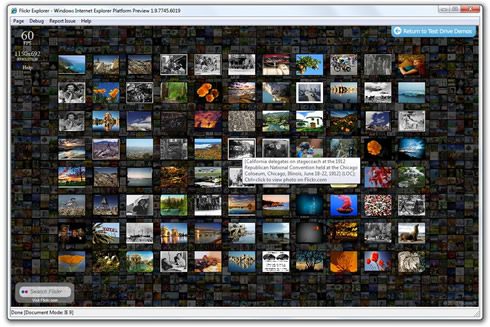
One of the new demos Microsoft is offering is called Flickr Explorer. It highlights how the Flickr APIs and their technology in combination with the platform improvements in Internet Explorer 9 can create a cool web experience.

Another good demo to check out is Browser Flip. Move your mouse over the hexagons and different browser logos will appear.

Both these demos showcase the frames per second (FPS) and time. You can run them in other browsers to see how they stack up. It's very interesting to see the comparisons.
Internet Explorer 9 Platform Preview has also several other new demos including Scrolling Text, CSS3 Media Queries, and SVG Tweet Cloud. They can be accessed at www.IETestDrive.com.
Microsoft plans to rhythm of IE9 Platform Preview updates approximately every eight weeks.
Microsoft latest relese builds on the first Platform Preview, delivering improvements to IE9's performance, support for standards, and hardware acceleration of HTML5. Microsoft has also updated the test drive site with a new set of developer samples to show what developers can do with GPU-powered HTML5. Microsoft has contributed many new tests to the W3C for HTML5, as well as CSS3 Media Queries and DOM. The Developer Tools in this preview include some new features to make finding and fixing markup issues easier.
With the second Platform Preview Microsoft continues to improve IE9's performance. The JavaScript engine is one of several important subsystems of the IE9. Here's a chart of IE9 performance on one particular industry benchmark for JavaScript performance, the Webkit Sunspider test:

According the chart provided by Microsoft, the performance difference between IE9 and other browsers on this benchmark is very big. However, the performance you experience browsing actual websites often has less to do with JavaScript than with other subsystems in the browser. Microsoft is offering many Speed Demos at the test drive site in IE9 and in other browsers. These samples show just some of the advantages of GPU-Powered HTML5, and applying the power of your PC's hardware to making web browsing faster. What's particularly important is that developers don't have to rewrite their sites - their current markup (HTML, CSS, and script) just runs faster.
One of the new demos Microsoft is offering is called Flickr Explorer. It highlights how the Flickr APIs and their technology in combination with the platform improvements in Internet Explorer 9 can create a cool web experience.

Another good demo to check out is Browser Flip. Move your mouse over the hexagons and different browser logos will appear.

Both these demos showcase the frames per second (FPS) and time. You can run them in other browsers to see how they stack up. It's very interesting to see the comparisons.
Internet Explorer 9 Platform Preview has also several other new demos including Scrolling Text, CSS3 Media Queries, and SVG Tweet Cloud. They can be accessed at www.IETestDrive.com.
Microsoft plans to rhythm of IE9 Platform Preview updates approximately every eight weeks.